Il material design è un linguaggio di design, presentato da Google nel 2014 e in continua evoluzione, che ha stravolto il mondo digital e che oggi rappresenta ben più di un trend per la progettazione grafica di siti web e app.
Material design: dopo il FLAT una tendenza di “spessore”
Material design: dopo il FLAT una tendenza di “spessore”

Lanciato nel 2014, il Material Design è uno stile in costante sviluppo, che viene periodicamente aggiornato e arricchito e che ha consentito a Google di rinnovare graficamente e concettualmente tutti i suoi prodotti.
Il Material Design dà l’opportunità agli utenti di godere di una user experience coerente per tutti gli strumenti Google, con gli stessi principi visual e il medesimo family feeling, in modo da rendere sempre più semplice e naturale l’uso delle sue app e la fruizione dei contenuti legati al brand di Mountain View.
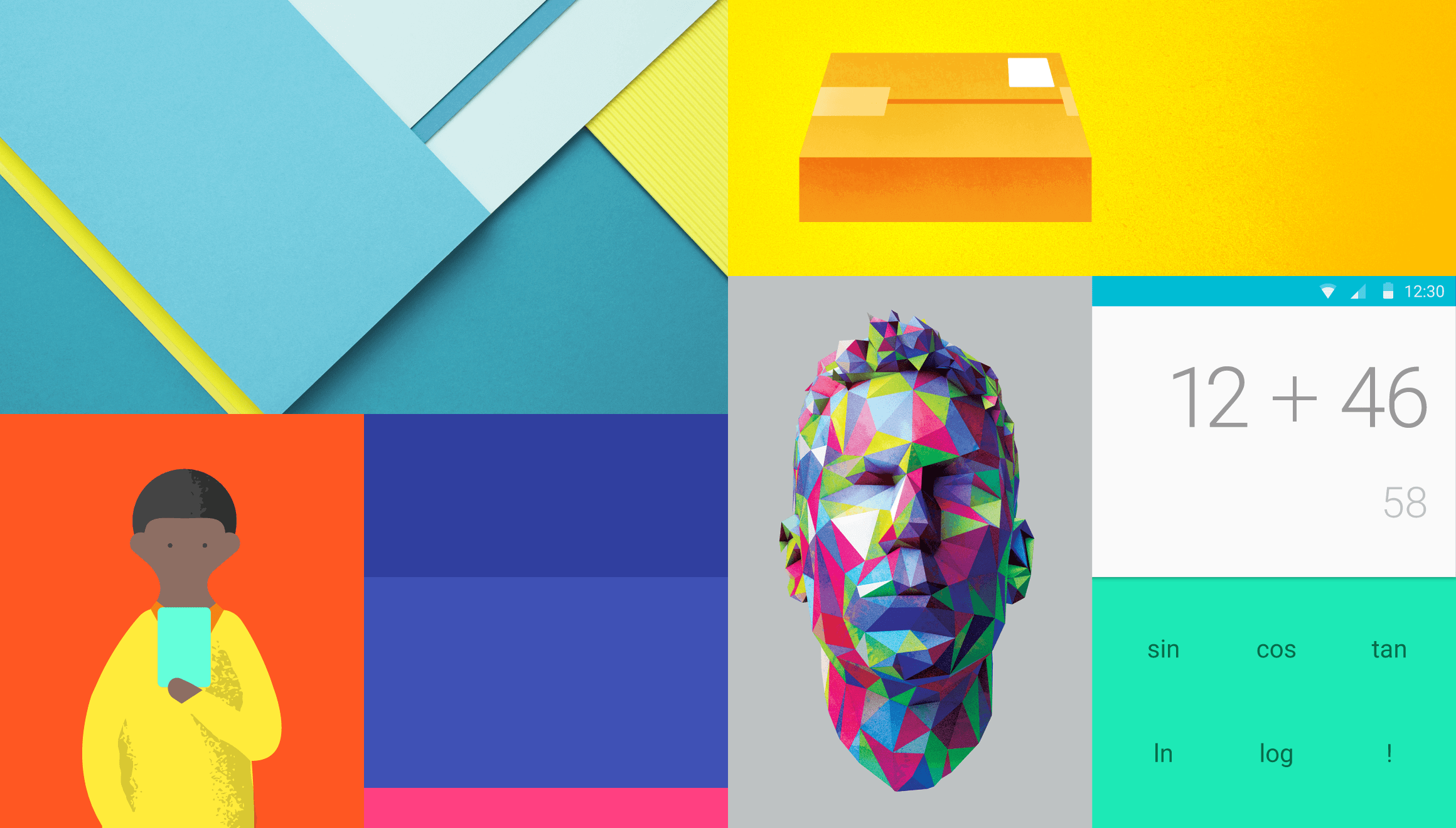
Si potrebbe banalizzare ed affermare che il Material Design sia simile al Flat Design. È in parte vero, perché utilizza alcune delle sue caratteristiche fondamentali, come l’uso di palette colore piatte e tinte cariche, forme geometriche primarie, ampi spazi lasciati ai testi… Ma non è tutto qui. Diciamo che più che di una similitudine potremmo parlare di una sua evoluzione, che fa crescere il Flat Design migliorandolo, aggiungendo la metafora del "material".
Il Material Design infatti propone interfacce grafiche che si comportano come materiali reali, come la carta ad esempio, senza per questo imitarne in modo ossessivamente realista textures e superfici (come faceva il defunto stile scheumorfico). Invece di limitare le possibilità grafiche (cosa che un tempo accadeva con l’uso di espedienti “bitmap”), il Material Design è uno stile che trasforma in codice queste caratteristiche, per dare al layout la capacità di adeguarsi alle più diverse situazioni e combinazioni, espandersi o restringersi in modo intelligente.

ANIMAZIONI SMART
Matìas Duarte, il designer a capo del processo creativo che ha portato alla teorizzazione e alla realizzazione del Material Design, ci dice che, proprio come la carta, questi “materiali digitali” hanno superfici fisiche e bordi, pesi e volumi, ombre e cuciture che forniscono un significato ad ogni click, swipe o scroll. Ogni interazione rende il layout reale, materiale, perché ad ogni interazione è collegata un’animazione sensata e coerente all’azione dell’utente. Ad ogni click si percepisce il movimento della pressione, così come una “pagina voltata” con uno swipe esce dallo schermo proprio come se la stessimo scansando via.
SUPERFICI TATTILI
Google le chiama “quantum paper”, superfici tattili, reali e tangibili. Partendo dal concetto di “quanto”, il Material Design setta la sua unità minima e indivisibile a 1 dpi (dot per inch). Seguendo questa idea, tutti gli elementi e le superfici, ordinati in livelli grafici con diverse gerarchie date dalla loro posizione, acquisiscono ombre realistiche, che danno all’utente l’illusione della profondità spaziale. Proprio come se fossero appoggiati uno sull’altro.
RESPONSIVE DESIGN
Da trend a requisito fondamentale per ogni sito web o applicazione, l’adattabilità dei contenuti alle infinite possibilità di device, risoluzioni, orientamenti e dimensioni è una caratteristica imprescindibile. I principi alla base del Material Design rendono il responsive design più semplice da ottenere: blocchi, card, box e pulsanti sono entità singole che si “muovono” all’interno del layout, adattandosi in modo dinamico ed autonomo ad ogni dispositivo da cui si accede.
INCHIOSTRO DIGITALE
Così come accade nel mondo della carta stampata, anche nel Material Design la tipografia ha un ruolo fondamentale, una sorta di inchiostro digitale da applicare alle superfici tattili per renderle ancora più reali. Google ha scelto di comunicare con una sola famiglia di font, il Roboto, che, con i suoi 8 pesi e le versioni corsive, riesce ad interpretare tutti i “toni di voce” che servono per comunicare sul web. E, dove non supportato, affianca Noto, la font che parla 800 lingue, compresa la scrittura cueiforme sumerica (dovesse per caso servire…).

Il Material Design ci ha quindi abituati ad un approccio più naturale alle interfacce web, grazie alla razionalità del layout e alla coerenza delle azioni che svolgiamo all’interno del suo spazio. Ci spinge a relazionarci con gli strumenti digitali in modo smart e immediato. Questo lo ha reso molto più che uno stile adottato da un brand per i suoi prodotti.
Il Material Design ha aperto le porte ad un’idea di progettazione digitale del tutto nuova, forse da una parte più complessa per chi la crea, ma dall’altra infinitamente più semplice per chi la usa.
RISORSE
Brand Manual, per approfondire ogni aspetto del Material Design.
Material Design Icons, per fare il pieno di icone.
Material Up, per sfogliare migliaia di esempi a tema.
Polymer Project, per portare il Material Design nel codice del tuo sito web.









Aggiungi un commento