Pulito ed essenziale, il flat design è uno dei nuovi web trend degli ultimi anni, un approccio bidimensionale e senza distrazioni che enfatizza i contenuti, migliora l’usabilità e rende più efficace la comunicazione.
FLAT DESIGN: il “piatto” che piace
FLAT DESIGN: il “piatto” che piace

Per dirla con le parole di Mies van der Rohe: less is more! E infatti, da qualche anno a questa parte, lo stile minimal ha conquistato anche il mondo del web, dando vita a spazi dal design pulito ed essenziale. Non siate diffidenti, non si tratta di una scusa comoda per web designer pigri; la semplicità infatti, se ben realizzata, è molto più complessa da ottenere rispetto a quel che comunemente si pensa.
Questa “pulizia” non ha solo valore estetico, migliora di molto la navigazione e l’esperienza degli utenti: i contenuti sono chiari e facilmente individuabili, esattamente dove gli utenti si aspettano di trovarli.

All’interno di questa macro tendenza si colloca un nuovo trend, il flat design. I primi ad ingolosirci con icone pulite, pulsanti piatti, separatori e angoli arrotondati sono stati Windows 8 e IOS7, lanciando una moda raccolta immediatamente dagli addetti al settore e cancellando con un colpo di mouse lo scheumorfismo, con le sue texture iper realiste, il 3D a tutti i costi e le sue tonnellate di ombreggiature.
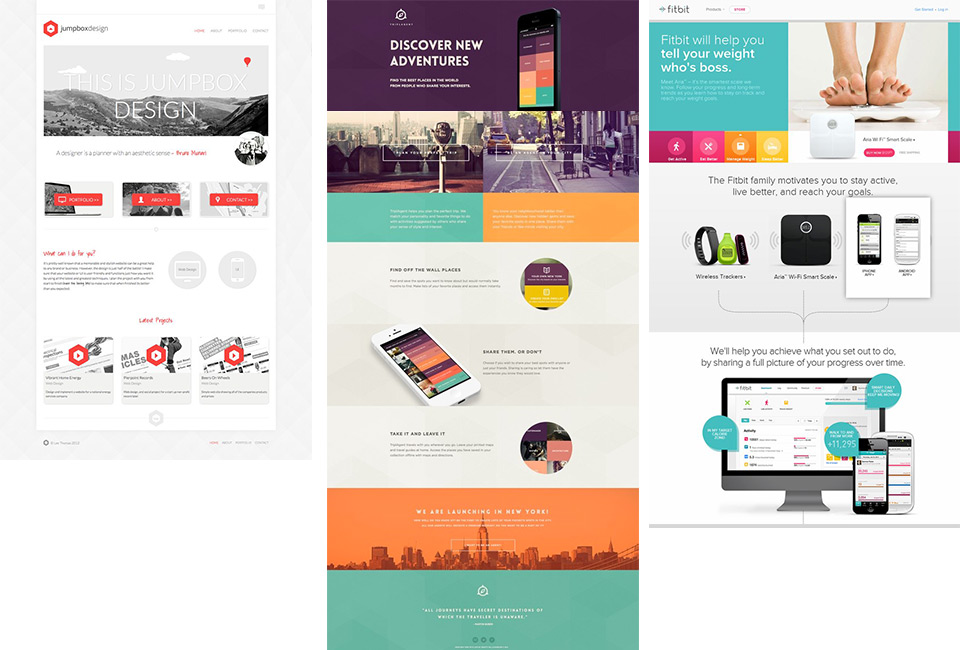
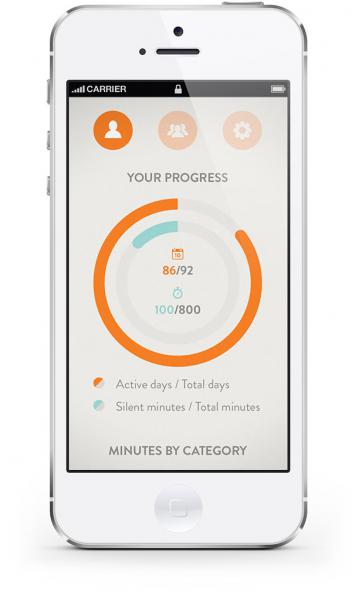
Flat sta per piatto, ma è tutt’altro che noioso: in genere associato a colori vivaci, si basa su griglie rigide che rendono l’interfaccia chiara ed usabile ed è spesso arricchito da icone, infografiche, immagini dal forte impatto, titoli oversize ed altri elementi eye-catching che catturano l’attenzione dell’utente.
Perfettamente in linea con la natura astratta del web e bidimensionale dello schermo, il flat design azzera gli elementi di distrazione e permette all’utente di focalizzare la sua attenzione sui contenuti. Gli unici segni grafici che sopravvivono a questa tabula rasa sono gli strumenti di navigazione: le barre di menu, le icone di sezione e i bottoni “call to action”, semplificati all’osso e generalmente messi in evidenza da colori brillanti e accordi cromatici audaci. Via quindi i bordi, i riquadri e le texture realistiche.
Veloce da navigare perché intuitivo, veloce da caricare perché non appesantito da centinaia di dettagli grafici bitmap, sostituiti da espedienti visivi realizzati tramite codice, immagini svg e icon fonts (completamente vettoriali). Ed è anche scalabile con facilità, perfetto per i siti responsive, che si adattano cioè a diversi dispositivi, desktop o mobile, a differenti risoluzioni di schermo e ai principali browser.
Insomma, il flat design è un trend da analizzare, personalizzare e dal quale farsi ispirare per realizzare siti web puliti e minimali, vivaci ed efficaci dove far emergere la qualità del proprio brand.
(credits: jumpboxdesign.co.uk, triplagent.com, fitbit.com)









Aggiungi un commento