Gli ultimi anni lo hanno consacrato come re dei web trend. Il 2015 l’ha visto consolidarsi come approccio di progettazione irrinunciabile. Quale sarà il prossimo step?
Le nuove frontiere del RESPONSIVE DESIGN.
Le nuove frontiere del RESPONSIVE DESIGN.

In questa rubrica vi parlo generalmente di webtrend, e oggi mi rendo conto di essere quasi offtopic parlandovi di Responsive Design, che non è una vera tendenza, ma una risposta, scusate il gioco di parole, ad un’esigenza di carattere pratico. Questo perché il numero di dispositivi connessi alla rete aumenta rapidamente, sia in numero che in tipologie, passando dallo smartphone al portatile, dal tablet alla smart tv e, trasversalmente, per tecnologie, supporti e risoluzioni video differenti. Per non parlare del tipo di connettività.
Per approfondire: Responsive and Adaptive Design.
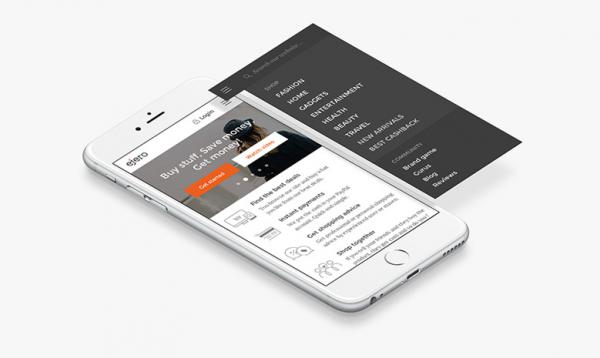
A livello operativo il Responsive Design in questo 2015 ci ha catapultati con prepotenza ad uno stile di progettazione MOBILE FIRST: soluzioni web studiate a partire dalla fruizione sui dispositivi mobile. Layout pensati per la navigazione in movimento, strutturati come vere e proprie app.
L’approccio alla progettazione è completamente ribaltato, non più un layout statico da declinare nei diversi formati, non più un sito web disegnato per device specifici. Non più una pagina “che si vede bene sul desktop di casa” da aggiustare a colpi di codice per farla stare in tablet e smartphone.

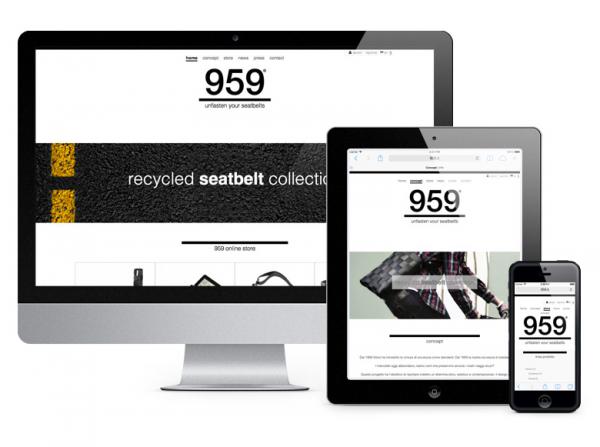
959.it – recycled seatbelt collection
Si progetta per il cellulari, tablet e phablet, con strutture semplici, moduli indipendenti da comporre nella pagina, nessuna sidebar, contenuto a tutta larghezza, menu a scomparsa, da attivare cliccando sulle tre piccole linee orizzontali. Tutto touch oriented, con una bella stretta di mano e tanti ringraziamenti alla pratica del mouseover.
Questo porta noi designer a realizzare siti web sempre più vicini alle app, semplificati nell’aspetto e nel contenuto, con livelli e profondità di navigazione diversi: percorsi differenti per raggiungere gli stessi contenuti da angolazioni diverse non potendo contare sul ”colpo d’occhio” di una home page visualizzata su un maxi schermo.
E qui torna il concetto di “content is king” che metto dappertutto, come fosse prezzemolo, ma non si scappa da quella che è la macro tendenza della comunicazione degli ultimi anni che vede il contenuto protagonista e il layout uno strumento per la sua fruizione.
Indispensabile, oltre ad una buona dose di tecnica, è l’attitudine alla user experience. Occorre vestire i panni dell’utente, anticipare i suoi bisogni e le sue domande, per disegnare e costruire un sito facile da navigare, con tutte le info a portata di mouse, anzi, di dita.
Main image:“BDE Arts Visuels de Strasbourg”:http://www.bde-artsvisuels.com/










Aggiungi un commento