Tra le ultime tendenze del web troviamo il type centric design, per una home page di “carattere”.
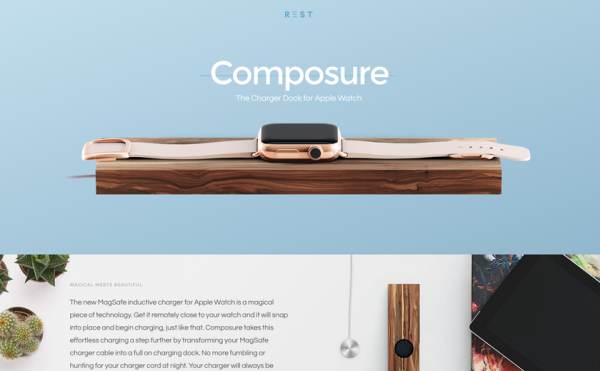
BIG TYPOGRAPHY: grande è bello.
BIG TYPOGRAPHY: grande è bello.

Con l’arrivo dei Type Kit (come Google Fonts, @font-face e parenti vari più o meno a pagamento), Arial e Times New Roman si sono visti costretti ad andare in pensione, e come loro anche gli altri font di sistema. Per aggiungere personalità e concordare il layout del sito alla corporate identity aziendale, noi designer potevamo attingere unicamente dal ventaglio ridotto di font visualizzabili da tutti i dispositivi, vivendo di espedienti, a volte inserendo titoli e piccoli testi in formato bitmap, pesanti e non indicizzabili (facendo arrabbiare furiosamente i nostri programmatori).
La possibilità di importare file di font presenti in locale o su altri server ci ha aperto un mondo di possibilità e combinazioni, cambiando “letteralmente” il volto della comunicazione visiva in rete. E ha migliorato decisamente i nostri rapporti coi colleghi smanettoni.
I nuovi font infatti sono definiti all’interno del file CSS dove sono impostate le proprietà della font-family e i suoi stili applicati al testo della pagina web. In questa direzione, la gestione dei font nel foglio di stile si è estesa anche alle icone realizzate con le font icon.
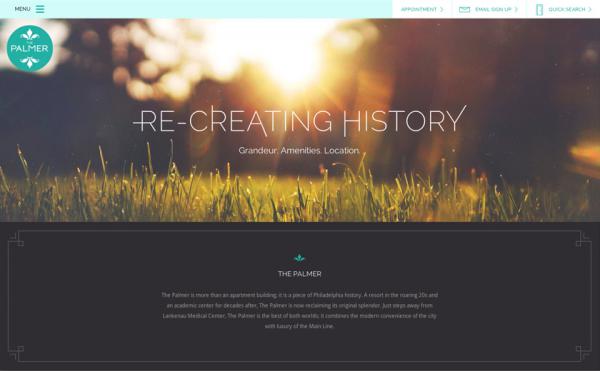
Per un risultato full responsive.
E fino a qui, più che di un trend vi ho parlato di un’evoluzione tecnica con risvolti creativi, che ha portato ad una grande libertà in tema di progettazione grafica.
Il trend della Big Typography è arrivato successivamente, cavalcando la tendenza del minimal design e della progettazione di layout puliti con una struttura semplificata (ad esempio il flat design). Questo perché, nell’era del contenuto e del rigore formale, la scelta del carattere tipografico pesa decisamente sulla riuscita visiva e sull’efficacia del messaggio da veicolare, facendo la differenza tra un sito riuscito e un fail totale.
Certo, con tutta questa scelta di font è un po’ come entrare a stomaco vuoto in un negozio di dolci. In questo caso i mantra less is more e content is king aiutano ad angolare la ricerca e a concentrarsi sul carattere tipografico che meglio comunica il contenuto, togliendo effetti e decorazioni che renderebbero la lettura meno fluida ed efficace.
È meglio scegliere due, al massimo tre, famiglie di font, magari da assegnare a tipologie diverse di testo (menu, title, headings, blockquote). La scelta della forma deve orientarsi in funzione dalla user experience, per dare all’utente tutte le informazioni che cerca, al primo sguardo.
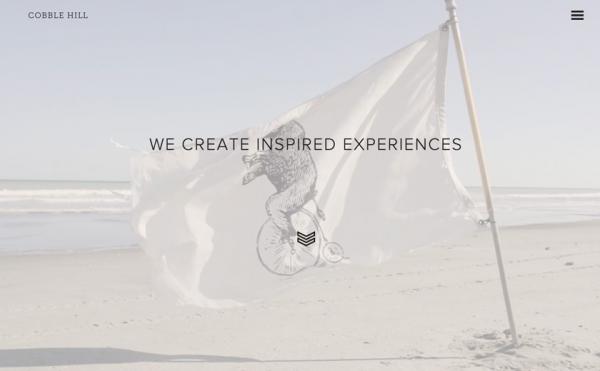
Servono però anche degli ottimi copywriter, per costruire messaggi semplici e facili da capire e, contemporaneamente, catchy ed efficaci. Il messaggio primario deve essere scelto con attenzione, corto, da cogliere al volo. Un po’ come la cartellonistica stradale, perché la prima occhiata che dedichiamo ad una home page è sempre veloce e spesso superficiale. La chiave è pilotare lo sguardo dell’utente in un unico punto e colpirlo con un messaggio forte e chiaro. Per questo il testo ha bisogno di “aria”, di spazio vuoto tutto intorno, per dare enfasi e respiro al messaggio. Rilassatevi, non è come per un catalogo cartaceo, lo spazio vuoto è gratis!
Il messaggio, infine, ha anche bisogno del mix and match con la giusta immagine, che catturi l’attenzione ma che, allo stesso tempo, non lo soffochi o gli faccia perdere il risalto che merita.
Il type-centric design sarà quindi uno dei trend che ci accompagnerà anche nel 2015: preparatevi a grandi titoli, testi coinvolgenti, colori a forte impatto visivo.















Aggiungi un commento