Invitare l’utente a compiere un’azione, dall’iscrizione ad una newsletter, all’acquisto di un prodotto on line. O semplicemente convincerlo a leggere un articolo (e se andrete oltre, forse ci sarò riuscita anch’io).
Call to action: scopri cos’è.
Call to action: scopri cos’è.

Letteralmente “chiamata all’ azione”, la Call to Action è uno strumento di comunicazione digitale con uno scopo ben preciso: convincere il visitatore a “fare qualcosa”. Le azioni sono molteplici e con impegni molto diversi da parte dell’utente: iscriversi alla newsletter, partecipare ad un evento, diventare fan di un canale social, accedere ad una funzionalità del sito, acquistare un prodotto, scaricare un file, approfondire o richiedere informazioni.
La Call to Action si costruisce su 3 livelli.
1. TESTO
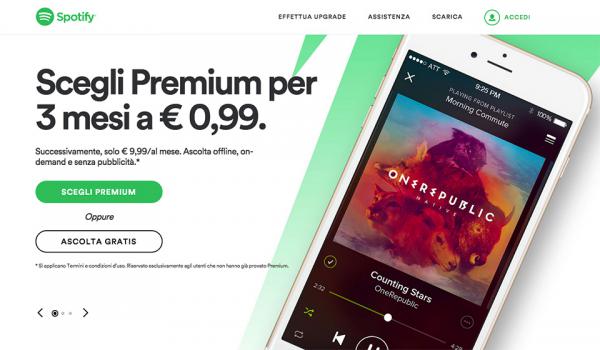
Una Call To Action dev’essere breve, di poche parole, persuasiva e comprensibile. Può essere supportata da un testo strategico con una breve descrizione dei vantaggi, che possa informare o creare urgenza, ad esempio in relazione ad un’offerta che scade nel tempo.
Deve ispirare fiducia e trasmettere sicurezza, specie quando si invita a condividere dati personali o ad effettuare un acquisto.
Deve iniziare o contenere un verbo, per indicare subito all’utente la precisa azione da svolgere e non perdere tempo prezioso che potrebbe spingerlo ad abbandonare la pagina, facendoci mancare completamente l’obiettivo. E deve essere un imperativo: acquista, registrati, seguici, inizia, prova.
Al verbo è bene associare poche altre parole, evitando gli avverbi, tranne gli utilissimi avverbi di tempo.
2. DESIGN
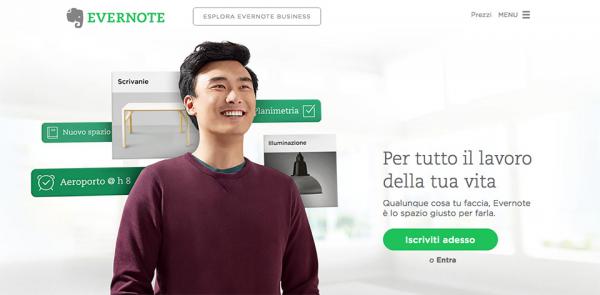
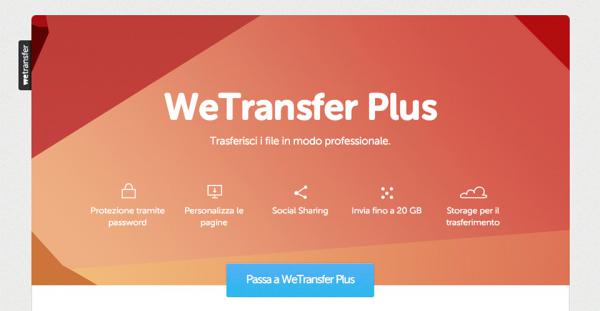
Non chiamatela solo “bottone”, la Call to Action è molto di più. Si tratta di un insieme di elementi da comporre con abilità e furbizia, per catturare lo sguardo dell’utente e pilotarlo verso l’azione.
Il giusto equilibrio tra messaggio e oggetti grafici è fondamentale, così come colori e linee, che rappresentano una carta vincente per la riuscita dell’operazione. Accordi cromatici ed espedienti grafici devono “staccare” la Call to Action dallo sfondo rendendola ancor più visibile e catchy.
E non dimentichiamoci che si tratta di un’azione, quindi potrà essere ulteriormente resa dinamica da una variazione di colore (o, perché no? di forma) dal passaggio del mouse.
3. POSIZIONE
La Call to Action va collocata in un punto strategico della pagina, ben visibile, meglio se nella parte superiore, magari vicina ad un’immagine correlata, che completa visivamente il concetto, e all’eventuale breve descrizione di ciò che accadrà dopo l’azione.
Destra o sinistra non è rilevante, molto dipende da come è gestito lo spazio e da quanto “respiro” il bottone avrà intorno, per dare all’elemento la giusta importanza. Sì, avete sentito bene, bisogna sempre prevedere dello spazio vuoto intorno al bottone, soprattutto nelle pagine con molti elementi grafici, per lasciare che il messaggio parli con voce chiara e definita, senza “rumori di fondo”.
Sarebbe preferibile posizionare la Call to Action su una landing page o su una pagina singola, ma se occorresse inserirne più di una nella stessa pagina, è necessario stabilire una gerarchia e separare gli elementi con decisione, magari attraverso l’uso di fasce orizzontali, grandi titoli e di colori a contrasto.