Una delle tendenze più creative e di successo degli ultimi anni si basa sul concetto di parallasse, secondo il quale, cambiando il punto di osservazione, un oggetto sembra spostarsi rispetto al suo sfondo.
PARALLAX SCROLLING: effetto parallasse per un risultato WOW.
PARALLAX SCROLLING: effetto parallasse per un risultato WOW.

Ve lo ricordate Super Mario Bros? Il simpatico omino baffuto correva a più non posso apparentemente da sinistra verso destra mentre i suoi ostacoli, il cielo e le nuvole, il terreno e gli alberi, si spostavano a diverse velocità da destra verso sinistra. Ecco, il Parallax Scrolling si basa sullo lo stesso principio, spesso in verticale. Quindi un insieme di “strati” di elementi posti su più livelli che, con il movimento del mouse, si spostano a velocità e direzioni diverse, attivando l’effetto ottico del parallasse.
Generalmente abbinato ad una One Page Long Scroll, il Parallax Scrolling ha lo scopo di raccontare una storia, promuovere prodotti e rendere la navigazione un processo ludico in grado di catalizzare l’attenzione. L’utente si trova a “srotellare” sentendosi artefice del movimento, della trasformazione delle forme, dell’evoluzione della trama, interagendo direttamente sul suo svolgimento.
Ma non è tutto oro quel che luccica. Le immagini, la grafica e gli elementi dell’animazione, se non ottimizzati a dovere, potrebbero rallentare in modo fastidioso l’esperienza d’uso del sito da parte dell’utente, in particolare su device mobile. Considerando che il 70% degli utenti naviga da smartphone e tablet, è una penalizzazione importante.
Ma, dribblando questi piccoli ostacoli, trovo che la tendenza Parallax Scrolling abbia un fascino creativo che pochi trend di ultima generazione sono in grado di avere. Una tecnica che, se usata in modo sapiente, rappresenta una potente arma di comunicazione creativa. Da effetto WOW.
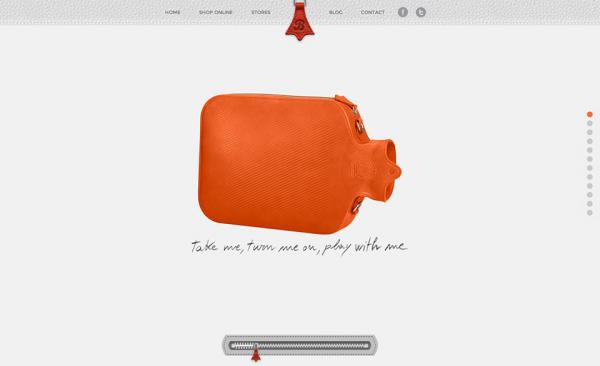
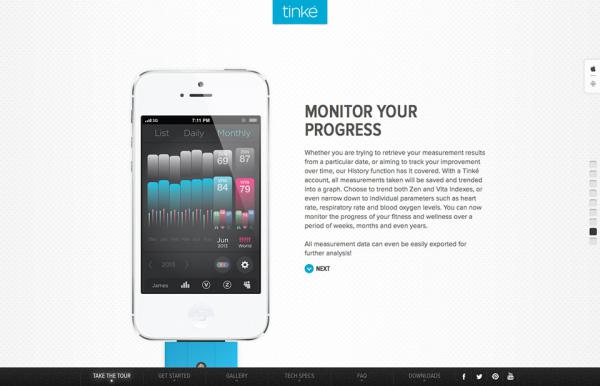
Vi lascio una carrellata di esempi. Buon “srotellamento!















Aggiungi un commento