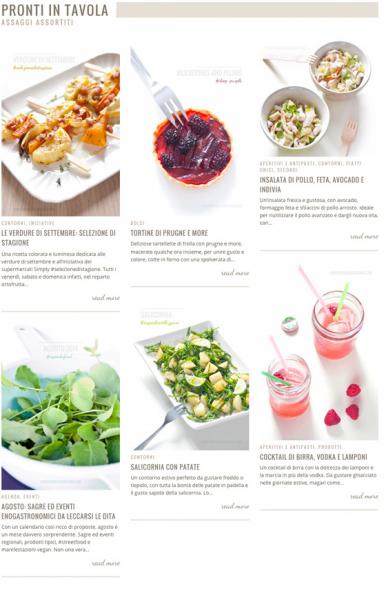
Lo ha lanciato Pinterest ed ormai è un web trend consolidato: il layout a griglia è diventato una moda irrinunciabile. Forte impatto visivo, facilità di lettura dei contenuti, un vero e proprio piacere per gli occhi.
GRID LAYOUT: masonry, blocchi, celle e contenuti a cascata
GRID LAYOUT: masonry, blocchi, celle e contenuti a cascata

Questo tipo di visualizzazione dinamica organizza automaticamente gli oggetti in una griglia di box a cascata, senza alterarne le dimensioni, riducendo gli spazi vuoti e ottimizzando la fruizione dei contenuti. Basta guardare la home di Google+: se pur ricca elementi, la pagina resta ordinata, pulita e minimale.
Lo diceva Bill Gates nel 1996: “content is King”. Una citazione che calza perfettamente se consideriamo i web trend degli ultimi anni, dove il contenuto emerge dagli artifici grafici e dagli ornamenti fine a sé stessi e dove il layout è un contesto che valorizza e supporta il contenuto.

Il grid layout è uno stile che consente di immergersi immediatamente nei contenuti visivi della pagina; l’occhio scorre velocemente tra le immagini e coglie in un attimo ciò che cerca o che stuzzica la sua attenzione. Per questo motivo è particolarmente adatto per siti di contenuti stream, come immagini o illustrazioni.
Il grid layout e lo stile masonry (con celle non allineate alla base) hanno anche un altro grande vantaggio: adattandosi dinamicamente alle diverse dimensioni degli schermi, dei dispositivi e dei browser, sono perfette per i siti web di tipo responsive.
Forse non è un sistema efficiente per tutte le tipologie di contenuto, ma è un design perfetto per un web portfolio professionale, una gallery di prodotti o un magazine online con immagini di grande qualità.









Aggiungi un commento