Il Responsive e l’Adaptive Design hanno un obiettivo molto simile: fornire la migliore “user experience” di un sito web su dispositivi differenti per tecnologia, risoluzione, browser di navigazione.
Responsive and adaptive design
Responsive & adaptive design

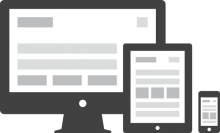
Con la diffusione sempre maggiore di dispositivi mobile e l’offerta eterogenea di tecnologie di visualizzazione dei contenuti web, diventa fondamentale progettare layout in grado di adattarsi automaticamente al dispositivo sul quale saranno visualizzati (desktop fissi o portatili con diverse risoluzioni, tablet, smartphone, web tv).
Nel Responsive Design il layout risponde ad informazioni ottenute dal sistema e si riorganizza sulla base di esse. Con questo approccio progettuale vengono stabilite risposte predeterminate relative, ad esempio, alle capacità del dispositivo (schermo tradizionale o touch screen) o dello schermo tramite soglie di risoluzione (breakpoints).
Nell’Adaptive Design il layout si ridispone nello spazio in maniera fluida indipendentemente dalle informazioni ricevute, adattandosi elasticamente per mantenere una fruizione dei contenuti ottimale.
Ciò che progettiamo segue queste regole, per dare sempre la miglior esperienza di navigazione possibile agli utilizzatori dei nostri siti web.